En la web, buscamos de forma constante transmitir nuestros mensajes de una forma creativa.
¿Qué mejor forma de hacerlo que a través de la creación de tus propios temas de WordPress?
Juan Hernando, el padre fundador de nuestro grupo, nos adelantó parte de un taller que acaba de dar en la WordCamp Bilbao: “Creación y modificación de temas en WordPress.”

Partiendo desde lo básico, fuimos esbozando:
¿Qué es un tema?
Como nos señala Juan: NO es (solo) lo que compramos en Themeforest, pero sí lo que mal llamamos plantilla. Es lo que nos permite ver nuestras webs: bien sean un blog, una tienda online, una web de empresa, etc.
Por lo tanto: ¿Es necesario comprarlo? No.
Podemos descargar temas gratuitos del repositorio oficial o podemos comprar temas de buena calidad que den soporte y cumplan las buenas prácticas de WordPress: Premium WP.
Ojo: Cuando compras un tema no es un ordenador que te llevas a casa… lo que pagas es el soporte y las actualizaciones del mismo
Lo importante es tener claro los objetivos de nuestra página web, a quién nos dirigimos y por supuesto: los contenidos.
Vale… lo instalamos pero… nunca queda igual… ¡La mía siempre queda más fea! :-0
Por lo tanto nos asalta la pregunta del millón: ¿Hace falta ser programador para modificar o crear un tema de WordPress?
Como en la vida misma, depende: “De según cómo se mire, todo depende”. Tenemos que enfocarnos en niveles de profundidad. Así que Juan, muy categóricamente, nos ha separado en equipos. Veamos cada uno de ellos:
Nivel 1. Modificar una web desde el personalizador
(Requiere: ¡Saber usar el mouse y tener buen gusto (no siempre es fácil)!
El personalizador de WP ha avanzado mucho en los últimos años, acercándose a una aproximación WYSIWYG.
Aunque es verdad, que tener unos conocimientos básicos de HTML, CSS, PHP y JavaScript con una buena dosis de “copy and paste” nos permitirá sacarle más jugo a nuestros temas.
Una excelente plataforma que ya se ha mencionado en previas meetups es: Codecademy. En ella podemos aprender y sobre todo, practicar.
¿Lo imprescindible para desarrollar un tema?
Los archivos style.css (la apariencia) e index.php (el esqueleto). Con relación a este tema (¡nunca mejor dicho!), Juan nos recomienda la charla de Darío Balbontín “Anatomía de un tema de WordPress” impartida en el WordCamp Madrid de este año y disponible en WP. TV.
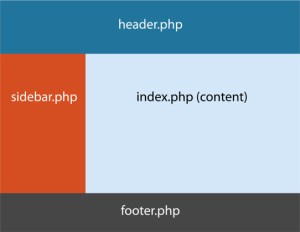
A partir de esos dos imprescindibles, harán falta algunas cosas más, que forman parte de toda la estructura del tema y como siempre, ante cualquier duda, podemos recurrir a la biblia del Codex.

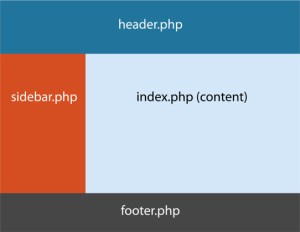
Plantillas básicas de un tema. Gráfico de Juan Hernando publicado en su blog: CiudadanoB
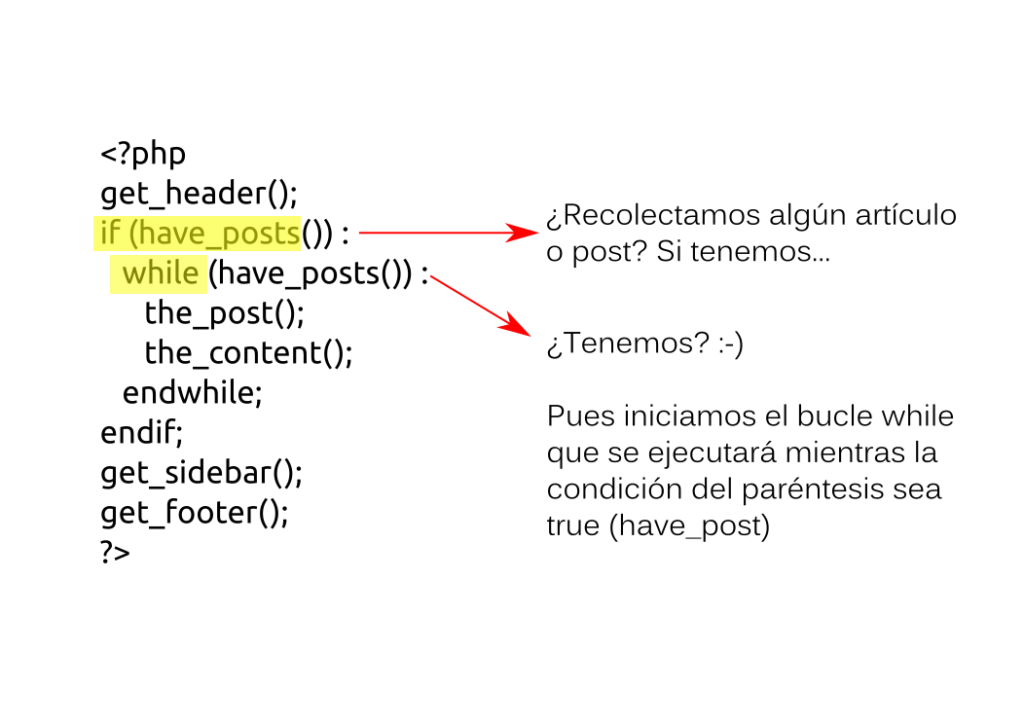
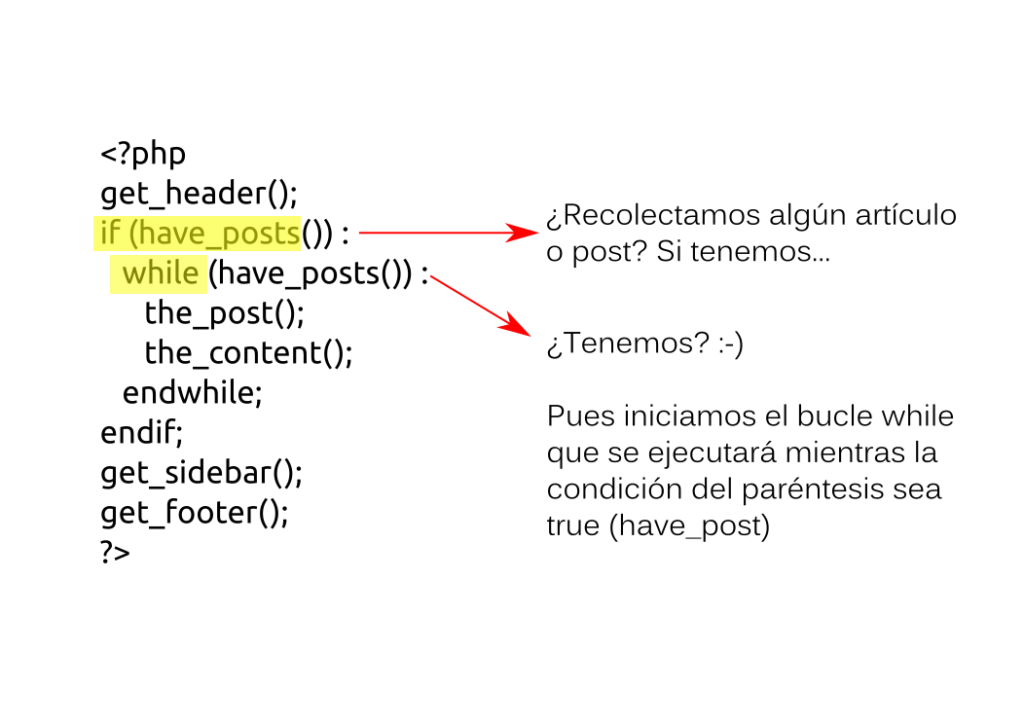
Si bien esta es la estructura básica, la base del funcionamiento de WP es el famoso loop. El bucle o lazo es un principio simple: por (1) una parte tenemos los archivos de la instalación, los del tema, los de los plugins y por otra (2) tenemos las bases de datos de los contenidos.
Como señala Juan Hernando:
“El bucle lo que hace es preguntar a la base de datos si hay contenidos que mostrar y si hay algo, lo pinta y vuelve a preguntar por si hay más cosas que pintar.”
Por lo tanto los temas sacan la información de la base de datos a través del loop. De forma gráfica:

Si queremos saber más de este principio, Juan nos recomienda el artículo de: The Loop in action que lo explica todo de una forma completa y didáctica.
El siguiente aspecto clave dentro de la modificación de un tema es el archivo functions.php que nos permite cambiar características de WP.
Su funcionamiento es como un plugin, pero ojo, sus características no se ejecutarán si el tema no está activo (a diferencia del plugin).
Nivel 2. Me gustas mucho, avancemos en la relación: ¡Vamos a tener hijos!
Al tema base lo llamamos padre, y a partir del mismo podemos crear un tema hijo, que permita la actualización, sin alterar las modificaciones que ejecutemos en él.
En este apartado tendremos que hacernos con editores de texto de código (como Sublime Text), ya que tenemos que:
- Definir las reglas del estilo CSS (style.css)
- Añadir la función que cargue el tema padre y el hijo (functions.php)
Para la creación de temas hijos Juan nos recomienda la charla de Carla Saiz Jiménez, impartida en el WordCamp Madrid 2017: Mi primer parto en WordPress.
Nivel 3. Bodas de plata: Crear un tema usando un framework
Usar un framework te permite empezar con una estructura base.
Juan utiliza y recomienda underscores.me. Y con la opción de utilizar Components Underscores que nos permitirán crear el tema partiendo de componentes ya preestablecidos.
Por ejemplo, ¿necesitamos un blog? ¿una revista? ¿una página de empresa? Con Components de Underscores partimos del esqueleto del tema ya trabajando sobre esas características.
Lo bueno de empezar con estos atributos, es que tienes una base de práctica para la modificación del tema.
Por lo tanto aprenderás ya partiendo de “algo” concreto que te permitirá avanzar mucho más rápido.
Pero si este nivel no te parece lo suficientemente avanzado y quieres más… tenemos el último eslabón de la cadena:
Nivel 4. Crear un tema desde cero
Y sí, tendrás absoluta libertad pero, como en la vida misma o como en Spiderman: «Un gran poder conlleva una gran responsabilidad».
Podemos guiarnos con los pasos propuestos por Juan para seguir una metodología (o flujo de trabajo) clara y estable en el diseño web:
- Nos pasan un diseño.
- Pensar en móviles primero para evitar las chapuzas.
- Organizamos la estructura.
- Definir que irá en template parts (aquellos elementos del código que necesitamos en distintas partes de la página web). Así evitamos modificar en cada sección.
- Definir qué irá a functions.php (del tema) y que irá al plugin.
- Enqueue scripts & styles: Utilizar las funciones de WP para llamar a las hojas de estilo y a los archivos de JavaScript.
- Definir los tamaños de las imágenes y thumbnails ayudando a que esté todo bien optimizado.
- Menús y widgets: pensando a largo plazo (cambios y actualizaciones).
- ¿Usaremos personalizador? Podemos implementar todas las opciones que necesitemos para cambiar aspectos visuales como colores y logos de nuestro recién creado tema.
- ¿Internacionalización? Es importante concebir este aspecto desde el comienzo. Así garantizamos que el tema pueda ser traducido a cualquier idioma y/o cultura.
- Accesibilidad: y el SEO no debe ser la razón principal. La accesibilidad garantiza la disponibilidad de nuestra web a cualquier público, incluyendo ese segmento de personas con algún tipo de discapacidad.
- Seguridad: Debemos, como señala Juan, hacer una: “Validación, sanación y escape de todos los datos que integremos en el tema” para evitar ataques y fallos en la seguridad de nuestra web (véase formularios).

Seguimos creciendo…
La charla de Juan creó gran expectación. Cualquier persona interesada en WP tendrá la curiosidad de entender cómo funciona el CMS desde dentro y cómo podemos controlar todos los aspectos visuales, para tener una web totalmente personalizable; adaptada de forma eficiente a nuestras necesidades, y sobre todo, a la de nuestros usuarios.
En un mundo hiper-conectado, la ventana de acceso a nuestro perfil profesional, a nuestras empresas o nuestros proyectos es una web.
Por lo tanto debemos pulir hasta el más mínimo aspecto de usabilidad, diseño y obtención de nuestros objetivos.
Es evidente que el tema que quiso exponer Juan tiene muchos detalles y matices que debemos profundizar.
Todos los enlaces recomendados en su charla, están expuestos en este post. Además, como siempre, dejamos su presentación:
Y como ya hemos mencionado en su blog, Juan se curró un mega post, que en los comentarios llaman: la guía definitiva. Y ciertamente es un artículo súper completo, con las explicaciones de todos los pasos dados para crear un tema.
Totalmente recomendable si queremos subir de nivel.
WordPress Pontevedra sigue creciendo con este nuevo capítulo y con muchas ganas de asistir a la próxima meetup el 09 de junio, donde tendremos partida doble: “Diseña para convertir” de la mano de Paula Rivera Lamata, y “AMP, Instant Articles y WordPress» de Jorge González.
Nuevas tecnologías, negocios digitales, captación de clientes… promete mucho debate nuestra próxima meetup.
Así que nos vemos en unos días como siempre en Espacio Arroelo 🙂
¡Larga vida y prosperidad para WordPress Pontevedra!